Cole Haan
Smart Design, Seamless Shopping

Cole Haan
Smart Design, Seamless Shopping

Cole Haan
Smart Design, Seamless Shopping

TYPE
E-commerce Redesign
Industry
Fashion & Retail
Duration
6 months (split across Q4 2022 and Q3 2023)
Tools
Figma, Google Workspace, Basecamp, Adobe CC
Team/Role
Creative Director: led design and documented each sprint for dev handoff
TYPE
E-commerce Redesign
Industry
Fashion & Retail
Duration
6 months (split across Q4 2022 and Q3 2023)
Tools
Figma, Google Workspace, Basecamp, Adobe CC
Team/Role
Creative Director: led design and documented each sprint for dev handoff
TYPE
E-commerce Redesign
Industry
Fashion & Retail
Duration
6 months (split across Q4 2022 and Q3 2023)
Tools
Figma, Google Workspace, Basecamp, Adobe CC
Team/Role
Creative Director: led design and documented each sprint for dev handoff
Cole Haan tapped us to modernize their site with insights from Baymard and a shifting demographic. We created flexible UI components, simplified the shopping flow, and built a system that supported seasonal updates without sacrificing polish.
Cole Haan tapped us to modernize their site with insights from Baymard and a shifting demographic. We created flexible UI components, simplified the shopping flow, and built a system that supported seasonal updates without sacrificing polish.
Cole Haan tapped us to modernize their site with insights from Baymard and a shifting demographic. We created flexible UI components, simplified the shopping flow, and built a system that supported seasonal updates without sacrificing polish.
The Outcome
Improved mobile conversion and reduced friction in key flows, especially product detail and quick shop.
The approach
Delivered modular patterns, clarified merchandising structure, and handed off sprint-ready files.
The impact
A scalable system that accelerated design and kept pace with seasonal demands.
The Outcome
Improved mobile conversion and reduced friction in key flows, especially product detail and quick shop.
The approach
Delivered modular patterns, clarified merchandising structure, and handed off sprint-ready files.
The impact
A scalable system that accelerated design and kept pace with seasonal demands.
The Outcome
Improved mobile conversion and reduced friction in key flows, especially product detail and quick shop.
The approach
Delivered modular patterns, clarified merchandising structure, and handed off sprint-ready files.
The impact
A scalable system that accelerated design and kept pace with seasonal demands.
Problem
What's Blocking Checkout?
Problem
What's Blocking Checkout?
Problem
What's Blocking Checkout?
Cole Haan’s e-commerce site had evolved organically, but key flows broke down—especially on mobile. Product info was buried, navigation was clunky, and merchandising lacked the flexibility to keep up with seasonal needs.
Cole Haan’s e-commerce site had evolved organically, but key flows broke down—especially on mobile. Product info was buried, navigation was clunky, and merchandising lacked the flexibility to keep up with seasonal needs.
Cole Haan’s e-commerce site had evolved organically, but key flows broke down—especially on mobile. Product info was buried, navigation was clunky, and merchandising lacked the flexibility to keep up with seasonal needs.

Where It Broke Down: Legacy templates created friction in key moments, from navigation to product details.

Where It Broke Down: Legacy templates created friction in key moments, from navigation to product details.

Where It Broke Down: Legacy templates created friction in key moments, from navigation to product details.
Discovery
Mapping the Friction
Discovery
Mapping the Friction
Discovery
Mapping the Friction
We analyzed the experience using heuristics, Baymard research, and stakeholder priorities to surface key UX breakdowns. The issues grouped into four core areas of the shopping journey, each with implications for both user satisfaction and business performance.
We analyzed the experience using heuristics, Baymard research, and stakeholder priorities to surface key UX breakdowns. The issues grouped into four core areas of the shopping journey, each with implications for both user satisfaction and business performance.
We analyzed the experience using heuristics, Baymard research, and stakeholder priorities to surface key UX breakdowns. The issues grouped into four core areas of the shopping journey, each with implications for both user satisfaction and business performance.
Product Detail Pages
Key info buried beneath promos
Incomplete or vague descriptions
Limited visual clarity
Weak hierarchy for details
Product Detail Pages
Key info buried beneath promos
Incomplete or vague descriptions
Limited visual clarity
Weak hierarchy for details
Product Detail Pages
Key info buried beneath promos
Incomplete or vague descriptions
Limited visual clarity
Weak hierarchy for details
Navigation & Discovery
Confusing category structure
Missing wayfinding cues
Ineffective or overloaded filters
Navigation & Discovery
Confusing category structure
Missing wayfinding cues
Ineffective or overloaded filters
Navigation & Discovery
Confusing category structure
Missing wayfinding cues
Ineffective or overloaded filters
Quick Shopping Experience
Disjointed purchase path
Poor cross-sell integration
Flow didn’t match user intent
Quick Shopping Experience
Disjointed purchase path
Poor cross-sell integration
Flow didn’t match user intent
Quick Shopping Experience
Disjointed purchase path
Poor cross-sell integration
Flow didn’t match user intent
Account & Checkout
Overcomplicated dashboard
Checkout lacked a premium feel
Account & Checkout
Overcomplicated dashboard
Checkout lacked a premium feel
Account & Checkout
Overcomplicated dashboard
Checkout lacked a premium feel
Solutions
Strategic Experience Improvements
Solutions
Strategic Experience Improvements
Solutions
Strategic Experience Improvements
We kicked off with a two-week sprint focused on the Product Detail Page—a high-impact screen and key revenue driver. It set the foundation for the site's modular system, visual language, and content structure. Each sprint that followed extended this direction, balancing polish with speed across navigation, discovery, and checkout.
We kicked off with a two-week sprint focused on the Product Detail Page—a high-impact screen and key revenue driver. It set the foundation for the site's modular system, visual language, and content structure. Each sprint that followed extended this direction, balancing polish with speed across navigation, discovery, and checkout.
We kicked off with a two-week sprint focused on the Product Detail Page—a high-impact screen and key revenue driver. It set the foundation for the site's modular system, visual language, and content structure. Each sprint that followed extended this direction, balancing polish with speed across navigation, discovery, and checkout.
Exploring Design Directions
We presented three PDP options. Option B was chosen for its clarity, balance, and flexibility across content types.

Exploring Design Directions
We presented three PDP options. Option B was chosen for its clarity, balance, and flexibility across content types.

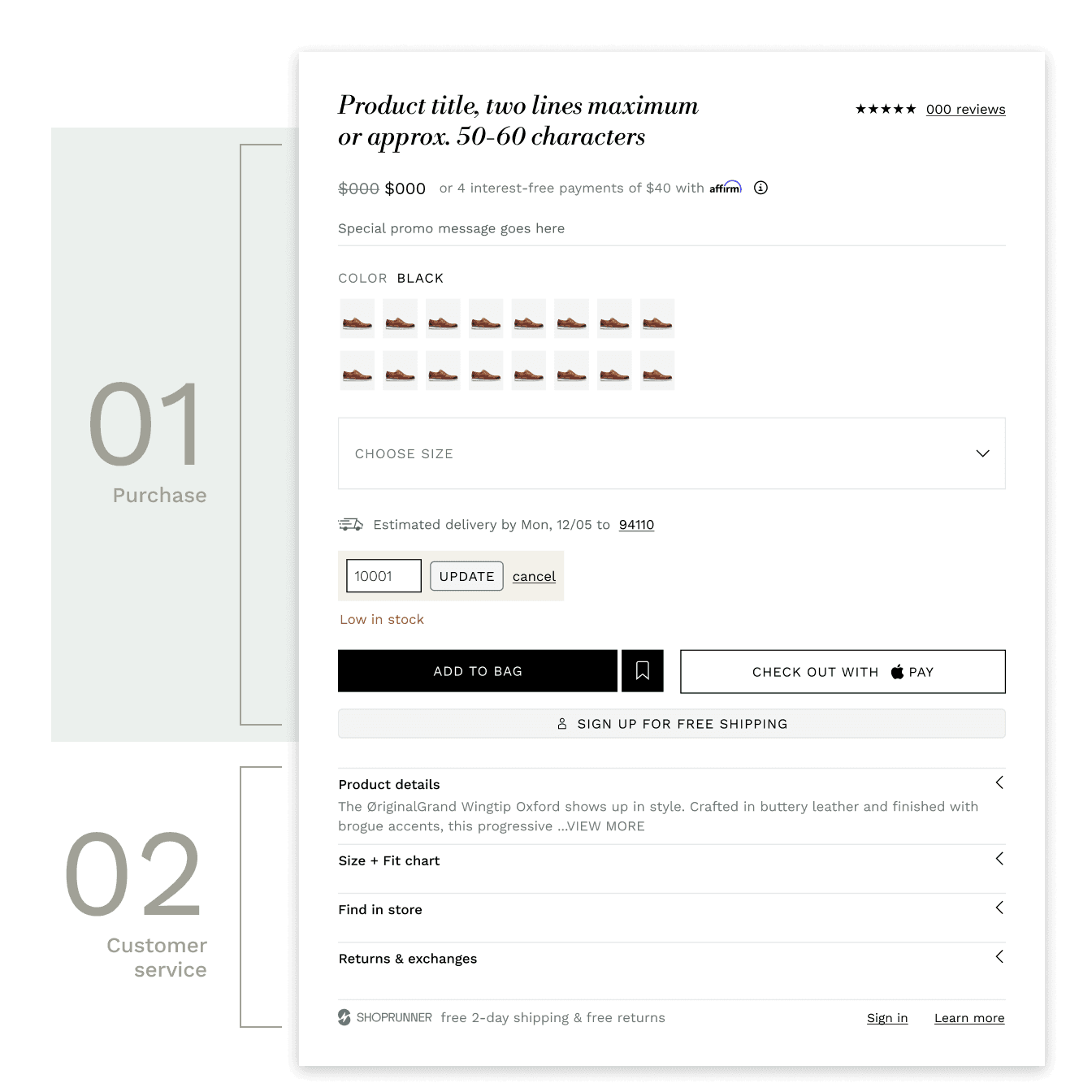
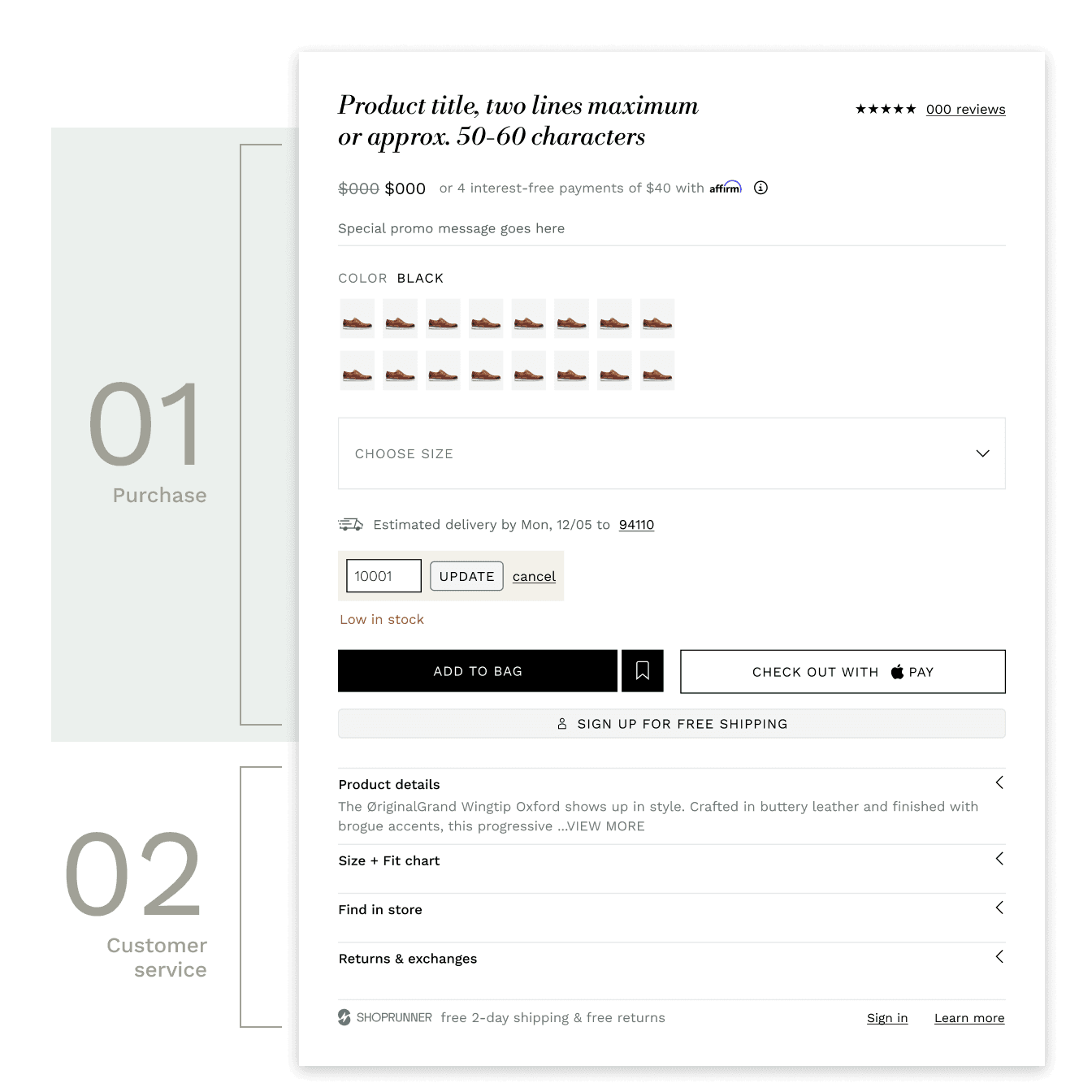
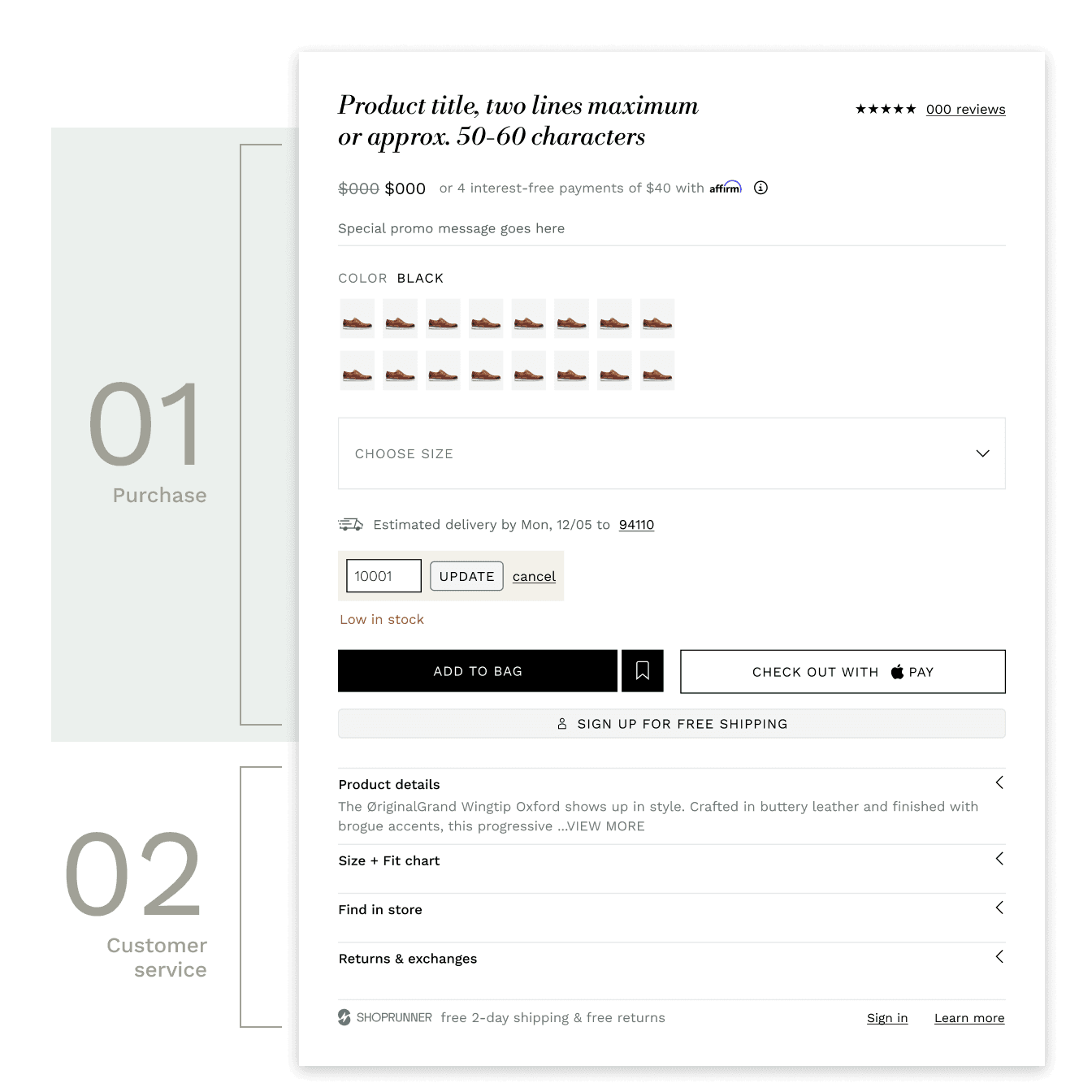
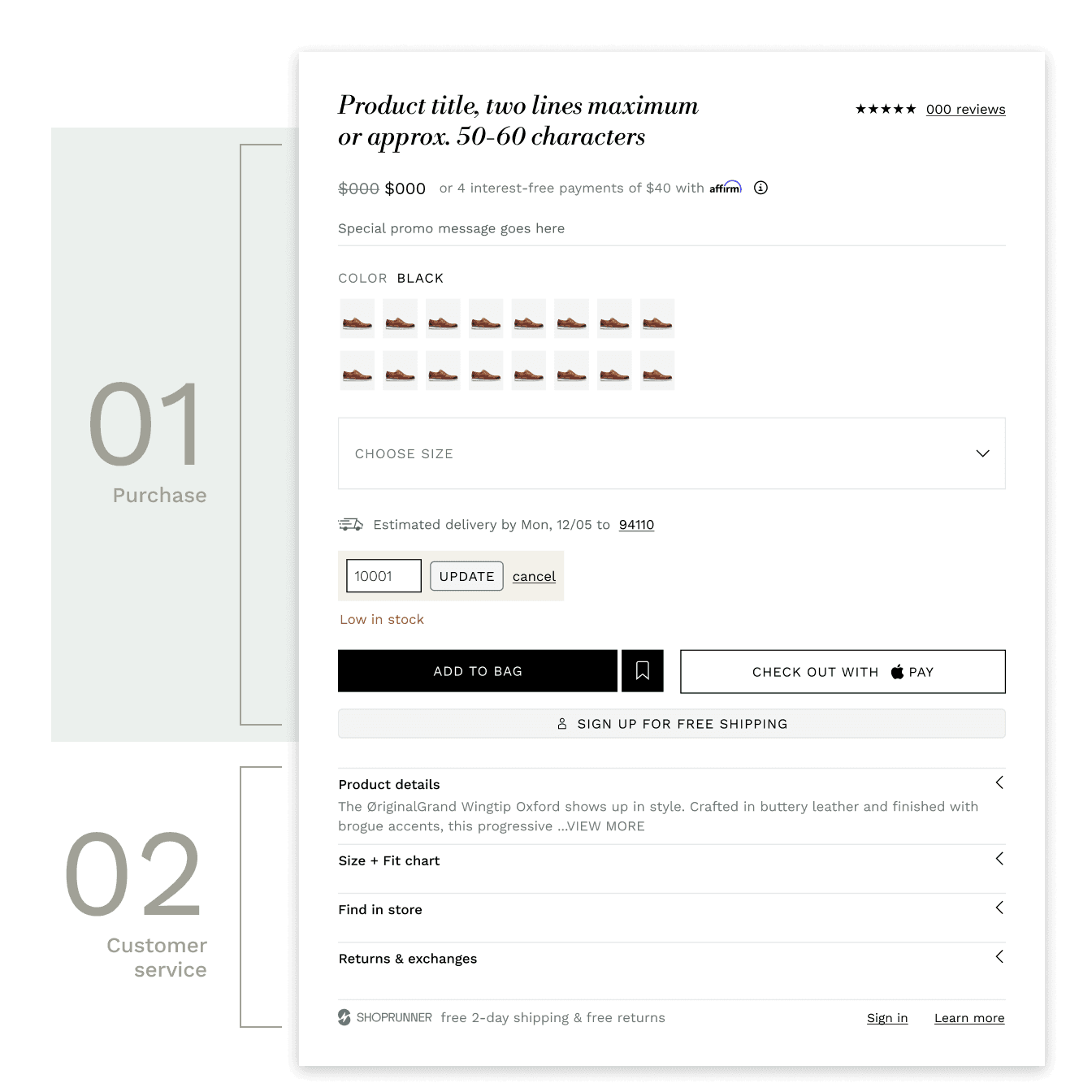
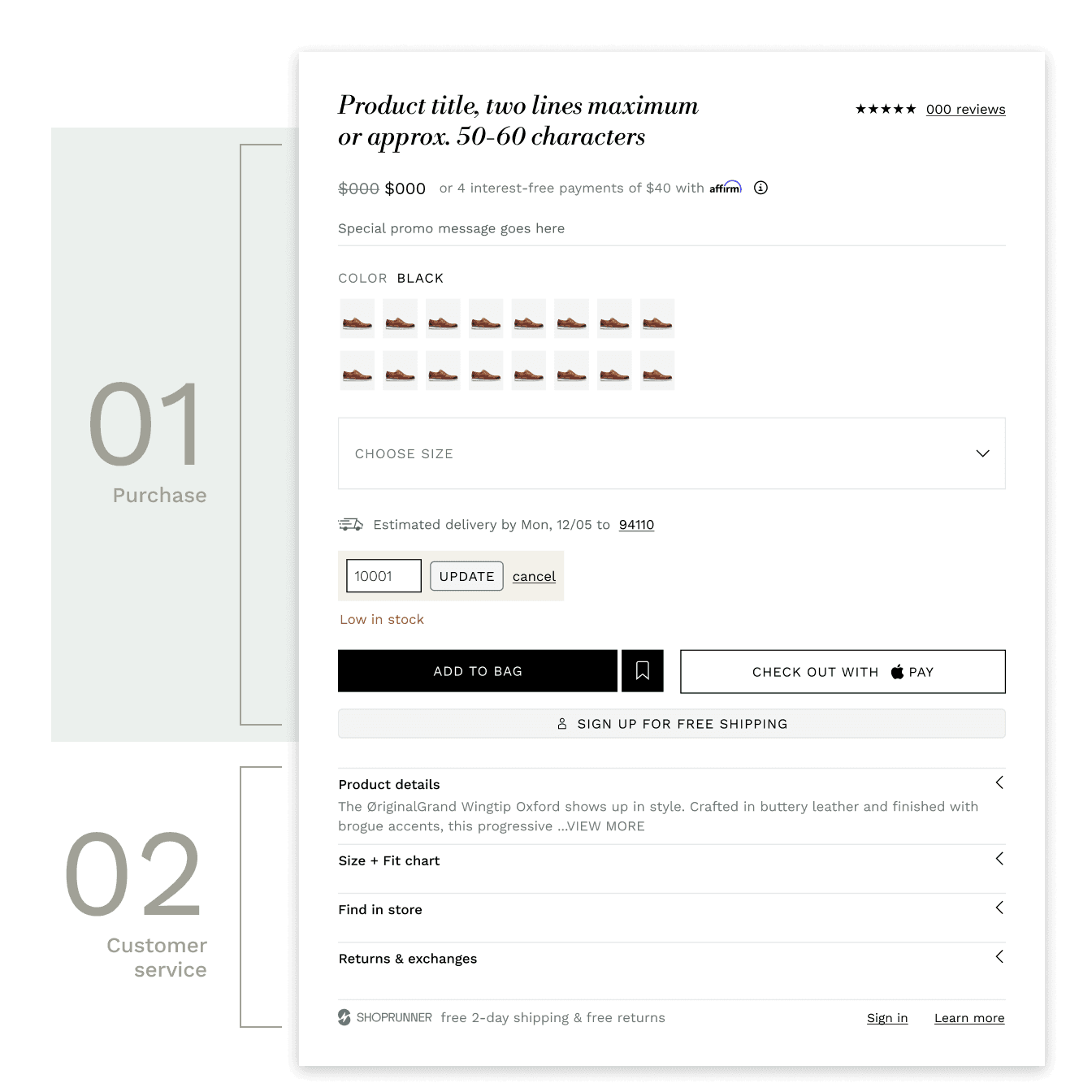
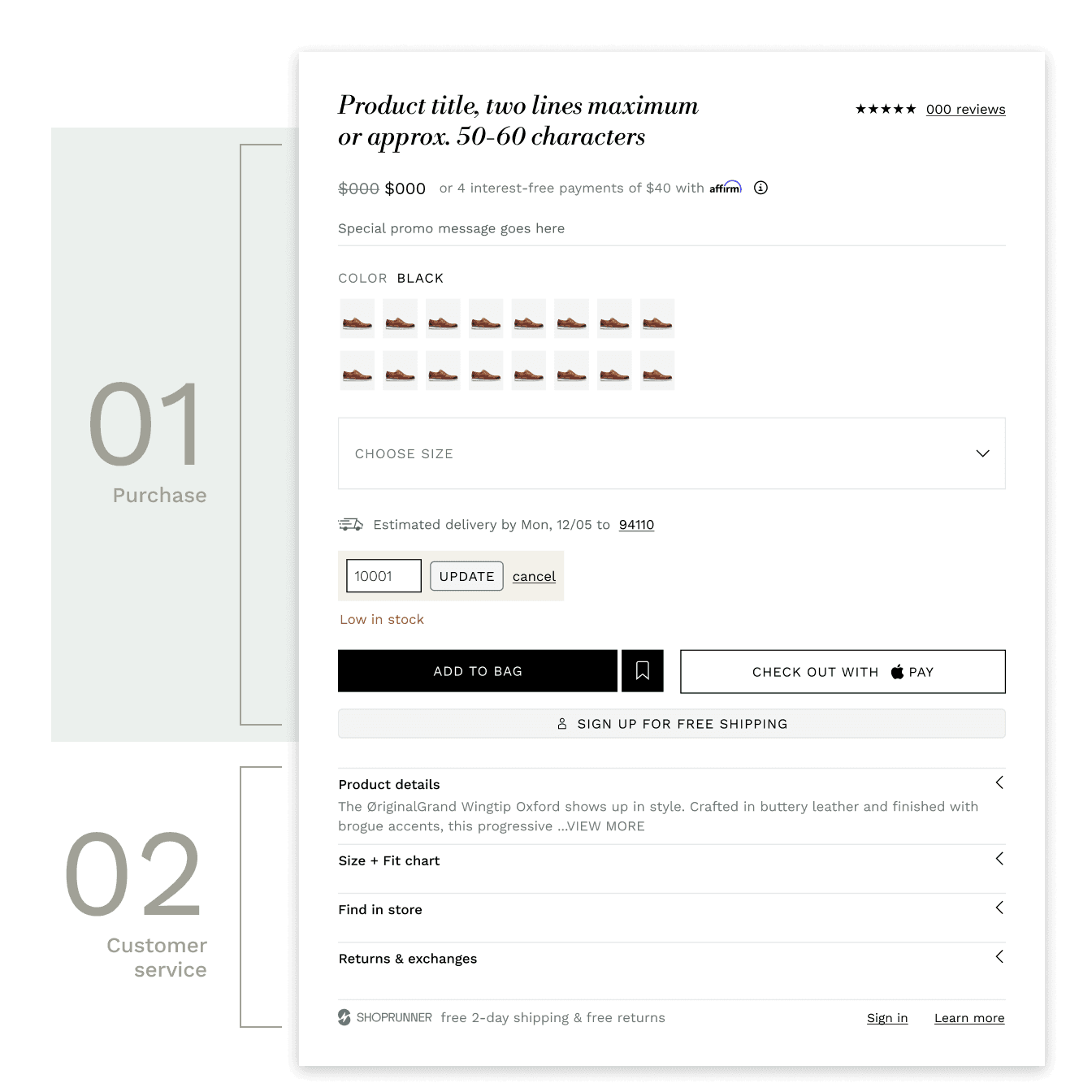
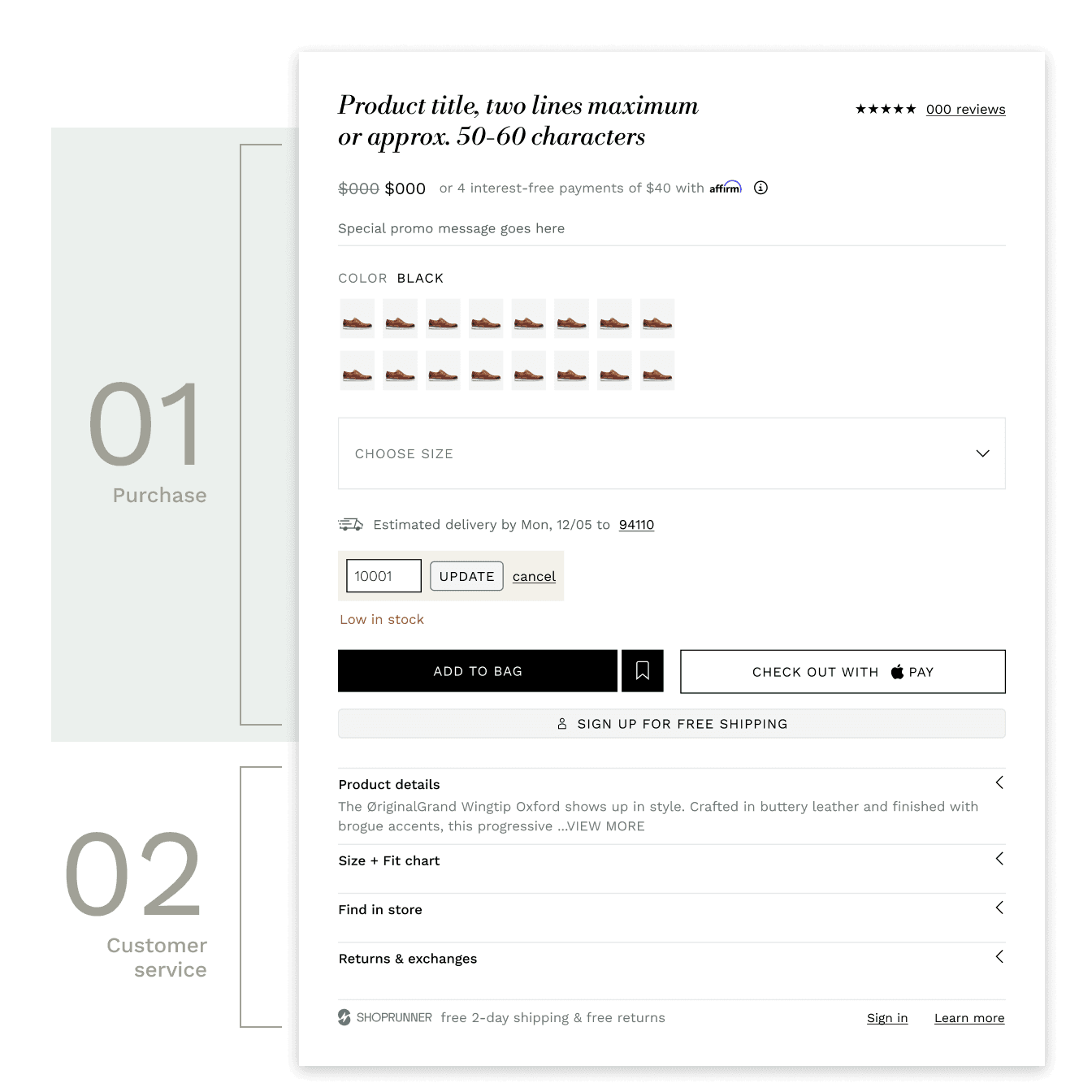
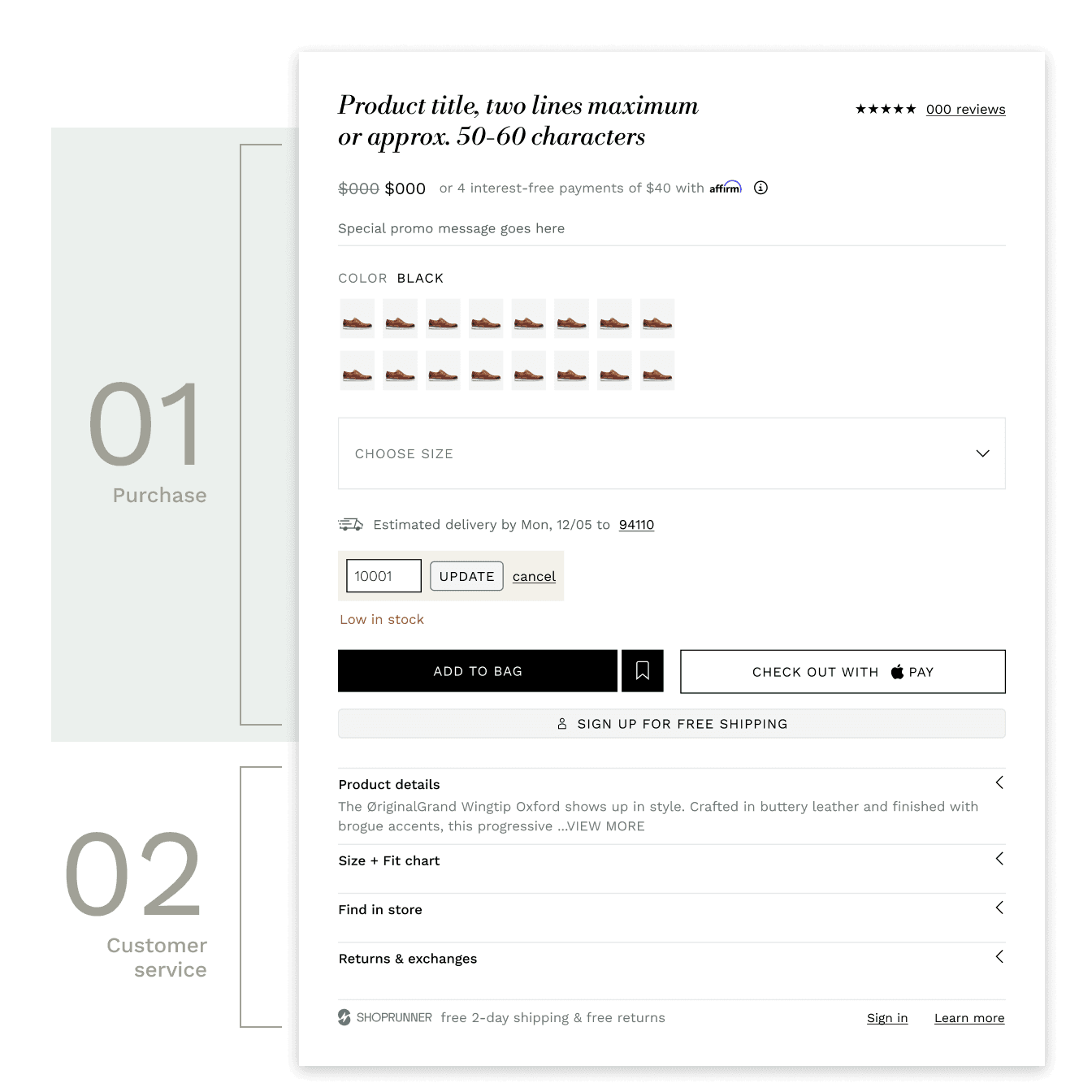
Enhanced Product Detail Page
We redesigned the PDP to prioritize key decisions, reduce hesitation, and keep purchase actions always within reach.
Enhanced Product Detail Page
We redesigned the PDP to prioritize key decisions, reduce hesitation, and keep purchase actions always within reach.
Enhanced Product Detail Page
We redesigned the PDP to prioritize key decisions, reduce hesitation, and keep purchase actions always within reach.
Slide-Out Overlays
Secondary details open in overlays—keeping the page focused while supporting deeper research.
Persistent Purchase
Buy stack remains pinned as customers explore, keeping purchase info visible at all times.
Prioritized Buy Stack
Elevated size, fit, and stock messaging to remove friction from “Add to Bag.”

Slide-Out Overlays
Secondary details open in overlays—keeping the page focused while supporting deeper research.
Persistent Purchase
Buy stack remains pinned as customers explore, keeping purchase info visible at all times.
Prioritized Buy Stack
Elevated size, fit, and stock messaging to remove friction from “Add to Bag.”

Slide-Out Overlays
Secondary details open in overlays—keeping the page focused while supporting deeper research.
Persistent Purchase
Buy stack remains pinned as customers explore, keeping purchase info visible at all times.
Prioritized Buy Stack
Elevated size, fit, and stock messaging to remove friction from “Add to Bag.”

Slide-Out Overlays
Secondary details open in overlays—keeping the page focused while supporting deeper research.
Persistent Purchase
Buy stack remains pinned as customers explore, keeping purchase info visible at all times.
Prioritized Buy Stack
Elevated size, fit, and stock messaging to remove friction from “Add to Bag.”

Slide-Out Overlays
Secondary details open in overlays—keeping the page focused while supporting deeper research.
Persistent Purchase
Buy stack remains pinned as customers explore, keeping purchase info visible at all times.
Prioritized Buy Stack
Elevated size, fit, and stock messaging to remove friction from “Add to Bag.”

Slide-Out Overlays
Secondary details open in overlays—keeping the page focused while supporting deeper research.
Persistent Purchase
Buy stack remains pinned as customers explore, keeping purchase info visible at all times.
Prioritized Buy Stack
Elevated size, fit, and stock messaging to remove friction from “Add to Bag.”

Slide-Out Overlays
Secondary details open in overlays—keeping the page focused while supporting deeper research.
Persistent Purchase
Buy stack remains pinned as customers explore, keeping purchase info visible at all times.
Prioritized Buy Stack
Elevated size, fit, and stock messaging to remove friction from “Add to Bag.”

Slide-Out Overlays
Secondary details open in overlays—keeping the page focused while supporting deeper research.
Persistent Purchase
Buy stack remains pinned as customers explore, keeping purchase info visible at all times.
Prioritized Buy Stack
Elevated size, fit, and stock messaging to remove friction from “Add to Bag.”

Navigation Improvements
We restructured navigation to simplify discovery, reduce cognitive load, and support merchandising flexibility.
Navigation Improvements
We restructured navigation to simplify discovery, reduce cognitive load, and support merchandising flexibility.
Navigation Improvements
We restructured navigation to simplify discovery, reduce cognitive load, and support merchandising flexibility.
Visual Category System
Introduced a visual category system to streamline product discovery and reduce cognitive load.
Space-Efficient Filtering
Optimized filters to maximize product visibility while maintaining powerful search capabilities.
Segmented Landing Pages
Created segmented landing pages to support multi-category promotions and enhance user navigation.

Visual Category System
Introduced a visual category system to streamline product discovery and reduce cognitive load.
Space-Efficient Filtering
Optimized filters to maximize product visibility while maintaining powerful search capabilities.
Segmented Landing Pages
Created segmented landing pages to support multi-category promotions and enhance user navigation.

Visual Category System
Introduced a visual category system to streamline product discovery and reduce cognitive load.
Space-Efficient Filtering
Optimized filters to maximize product visibility while maintaining powerful search capabilities.
Segmented Landing Pages
Created segmented landing pages to support multi-category promotions and enhance user navigation.

Visual Category System
Introduced a visual category system to streamline product discovery and reduce cognitive load.
Space-Efficient Filtering
Optimized filters to maximize product visibility while maintaining powerful search capabilities.
Segmented Landing Pages
Created segmented landing pages to support multi-category promotions and enhance user navigation.

Streamlined Shopping Experience
We refined the shopping flow to reduce friction, support cross-sell opportunities, and create a more intuitive path to purchase.
Streamlined Shopping Experience
We refined the shopping flow to reduce friction, support cross-sell opportunities, and create a more intuitive path to purchase.
Streamlined Shopping Experience
We refined the shopping flow to reduce friction, support cross-sell opportunities, and create a more intuitive path to purchase.
Quick Shop Redesign
Simplified the quick shop interface to enable faster product selection and addition to cart.
Cross-Sell Integration
Introduced contextually relevant product recommendations to enhance discovery without disrupting the shopping journey.

Responsive Imagery System
Implemented full-width, responsive images to provide a consistent and engaging visual experience across devices.
Quick Shop Redesign
Simplified the quick shop interface to enable faster product selection and addition to cart.
Cross-Sell Integration
Introduced contextually relevant product recommendations to enhance discovery without disrupting the shopping journey.

Responsive Imagery System
Implemented full-width, responsive images to provide a consistent and engaging visual experience across devices.
Quick Shop Redesign
Simplified the quick shop interface to enable faster product selection and addition to cart.
Cross-Sell Integration
Introduced contextually relevant product recommendations to enhance discovery without disrupting the shopping journey.

Responsive Imagery System
Implemented full-width, responsive images to provide a consistent and engaging visual experience across devices.
Quick Shop Redesign
Simplified the quick shop interface to enable faster product selection and addition to cart.
Cross-Sell Integration
Introduced contextually relevant product recommendations to enhance discovery without disrupting the shopping journey.

Responsive Imagery System
Implemented full-width, responsive images to provide a consistent and engaging visual experience across devices.
Quick Shop Redesign
Simplified the quick shop interface to enable faster product selection and addition to cart.
Cross-Sell Integration
Introduced contextually relevant product recommendations to enhance discovery without disrupting the shopping journey.

Responsive Imagery System
Implemented full-width, responsive images to provide a consistent and engaging visual experience across devices.
Quick Shop Redesign
Simplified the quick shop interface to enable faster product selection and addition to cart.
Cross-Sell Integration
Introduced contextually relevant product recommendations to enhance discovery without disrupting the shopping journey.

Responsive Imagery System
Implemented full-width, responsive images to provide a consistent and engaging visual experience across devices.
Quick Shop Redesign
Simplified the quick shop interface to enable faster product selection and addition to cart.
Cross-Sell Integration
Introduced contextually relevant product recommendations to enhance discovery without disrupting the shopping journey.

Responsive Imagery System
Implemented full-width, responsive images to provide a consistent and engaging visual experience across devices.
Quick Shop Redesign
Simplified the quick shop interface to enable faster product selection and addition to cart.
Cross-Sell Integration
Introduced contextually relevant product recommendations to enhance discovery without disrupting the shopping journey.

Responsive Imagery System
Implemented full-width, responsive images to provide a consistent and engaging visual experience across devices.
Impact
Built to Move Faster
Impact
Built to Move Faster
Impact
Built to Move Faster
We delivered a modular system that helped Cole Haan design and iterate faster, with less friction. The components supported seasonal updates, sped up development cycles, and ensured consistency across the site.
We delivered a modular system that helped Cole Haan design and iterate faster, with less friction. The components supported seasonal updates, sped up development cycles, and ensured consistency across the site.
We delivered a modular system that helped Cole Haan design and iterate faster, with less friction. The components supported seasonal updates, sped up development cycles, and ensured consistency across the site.




